You finally have a great website for your brand. It showcases your products or services, reflects your brand’s personality, and attracts visitors. But how do you ensure it’s truly effective? Is it even attracting the right audience?
It’s important to find answers to these questions in order to maintain and improve your website. This is where a website design audit comes into play. It’s a crucial process that’ll help you identify the strengths and weaknesses of your site.
Before you get intimidated, let’s show you 10 simple steps to audit a website’s design, even without specialized design skills.
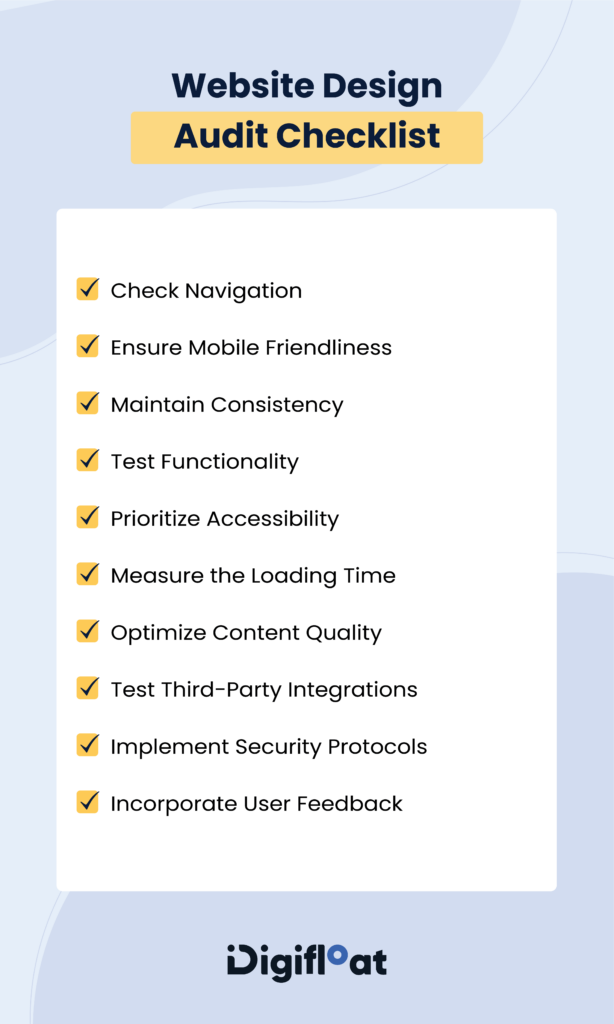
Website Design Audit Checklist
- Check Navigation
- Ensure Mobile Friendliness
- Maintain Consistency
- Test Functionality
- Prioritize Accessibility
- Measure the Loading Time
- Optimize Content Quality
- Test Third-Party Integrations
- Implement Security Protocols
- Incorporate User Feedback
We’ll discuss these points in more detail, but before that, you can download the entire checklist template here.

1. Check Navigation
A good website navigation ensures users can easily move around your website and find the information they need. This step involves examining the menu items to ensure they follow a logical hierarchy with primary categories followed by subcategories.
It also includes prioritizing the accessibility of important pages, such as “About Us” and “Contact.” These should be prominently featured within the navigation structure so that they are easy to locate by a website user.

2. Ensure Mobile Friendliness
While you may be continuously looking at your website on a laptop, your user will see it on a variety of devices. Thus, you need to check that everything from layout to buttons works seamlessly across different screen sizes and device types.
3. Maintain Consistency
Cross-check all your branding elements, including logos, fonts, and images, to ensure they’re used consistently across the site. This uniformity in their appearance will help to reinforce your brand identity and provide a cohesive user experience.
You have to ensure that even the smallest details, such as font sizes, should be consistent throughout the website to maintain a professional and polished look.
4. Test Functionality
All the interactive elements on your website, including the forms, buttons, and menus, should work as expected. You’ll have to test these to ensure that there aren’t any broken links, error messages, or glitches that may hinder user interaction.
5. Prioritize Accessibility
Accessibility ensures that all users, irrespective of their abilities or disabilities, can access your website effectively. This includes making sure that the site can be navigated using a keyboard, all images have descriptive alt text, all video content has captions, and the text has sufficient color contrast for readability.
6. Measure the Loading Time
Ideally, you should aim for a loading time of under three seconds to reduce bounce rates and improve user engagement. It can be achieved by optimizing images, minifying CSS and JavaScript files, leveraging browser caching, and utilizing a CDN.
While auditing your website design, you can check the load time by using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. These will help you identify and address the issues that might be slowing down your site.

7. Optimize Content Quality
We know optimizing content shouldn’t be part of a website design audit. However, it’s important to know that bad content quality and layout can impact the visual appeal and overall user experience of your site.
Thus, you need to ensure that your content is clear, concise, and well-organized. You can start by auditing existing content for accuracy and relevance, updating outdated information, and removing any duplicate content.
Furthermore, it’s recommended to incorporate SEO best practices such as using appropriate headings and subheadings, adding meta tags, optimizing images, and using proper internal links wherever required.
8. Test Third-Party Integrations
You also need to test all the external services and tools such as payment gateways and social media widgets, connected to your website. You’ll have to test their functionality by performing test transactions and ensuring that the links are redirecting correctly.
9. Implement Security Protocols
Website security is a crucial part of the overall user experience and brand reputation. Therefore it makes sense to regularly conduct security audits as part of your website design process.
Typically, this will involve evaluating HTTPS encryption, CMS and plugin updates, password policies, etc. You can also use external tools to further test and strengthen your website’s security.
10. Incorporate User Feedback
Lastly and perhaps most importantly, you need to gather and incorporate user feedback into your website design and functionality. This step will empower you to identify areas that need improvement and address any pain points that a user might encounter.
You can get started by collecting user feedback via surveys or feedback forms. You can also use session recordings and heatmaps to gain deeper insights into how your user interacts with your site.
Summing Up: How to Do a Website Design Audit
A website design audit is an essential process to ensure that everything works as intended whilst meeting the user’s expectations and aligning with your brand’s objectives. And while you might not require professional help to conduct the audit, you do need professionals to design a website that excels in every aspect of an audit.
So, just sign up for our unlimited graphic design services and let a team of experts create a visually stunning, highly functional website that helps you attract the right audience.