Even with hundreds of options, new businesses tend to stick to the same old color combinations for websites. It’s mainly because we have seen them work time and again. But if you want to try something different, this article is for you!
We have listed 7 unique color combinations for websites that will surely make you stand out from the crowd.
7 Unique Color Combinations for Websites
- Teal & Burnt Orange/Red
- Orange & Green
- Pink & Sky Blue
- Lavender & Mint Green
- Pink & Gray
- Yellow & Green
- Yellow & Hot Pink
Let’s see what these color combinations for websites look like in images.
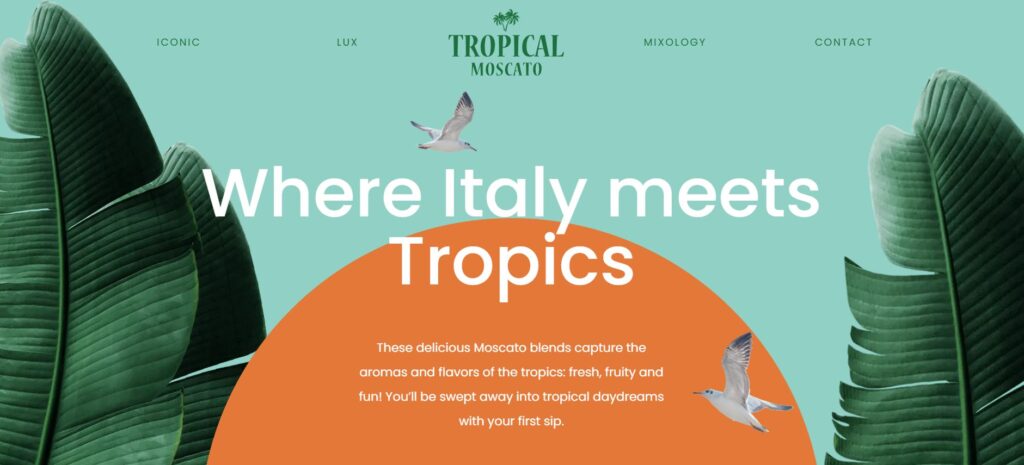
1. Teal & Burnt Orange/Red

Hex codes: #2c3b38 and #ed4c39
This unusual color combination is perfectly used on this website. While teal has a soothing and sophisticated vibe, burnt orange provides a contrasting pop of color that adds the appropriate warmth. This combination can work for many businesses, including corporations and creative agencies.
2. Orange & Green

Hex codes can be found on their website
Orange and green are complementary colors as they are almost opposite to each other on a color wheel. When paired together, they can create a dynamic contrast that gives your website a vibrant and energetic feel.
3. Pink & Sky Blue
Blue is a popular choice for businesses as it conveys a feeling of trust, loyalty, and reliability. However, if you want to take blue to a different level, consider pairing it with pink. This combination not only retains the calming and trustworthy qualities of blue but also adds a touch of creativity and calmness.
Together, this color combination can make your website appeal to a wide range of users. For example, have a look at Cupcake Jemma:

Hex code: #129eaa and #ffb6d3
4. Lavender & Mint Green

Hex codes: #fcaafc and #abda92
This one is our favorite color combination for websites. You can see in this design by Hendra Dirtyline how these colors create a visually stunning look. The use of lavender as a primary brand color gives the brand a refreshing and modern touch. Plus, the mint green accents enhance the design and the overall aesthetic appeal.
If you like lavender, but the mint green feels too muted, you can also consider a darker shade of green, like on this website:

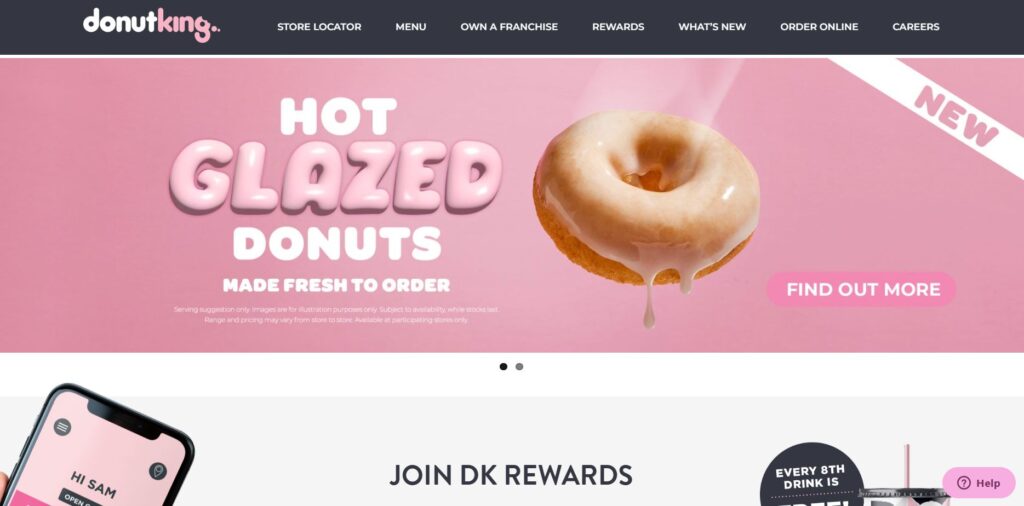
5. Pink & Gray
Gray is a surprisingly popular primary website color for brands aiming to convey sophistication. However, it can get monotonous really quickly. A great way to avoid this is by adding a pop of color, like bright pink. This color combination can give a lively effect to your website, like in this example:

Hex codes: #e091a7 and #343741
6. Yellow & Green
Yellow and green lie adjacent to each other on a color wheel. This implies that these colors are closely related and often found together in nature. They also make excellent color combinations for websites that want to convey a feeling of freshness and harmony.
This combination is especially perfect for websites focused on environmental initiatives, sustainability, and green living. For example, the brand Gutly uses these colors to create a fresh and inviting look:

Hex codes: #ffd12d and #48ad52
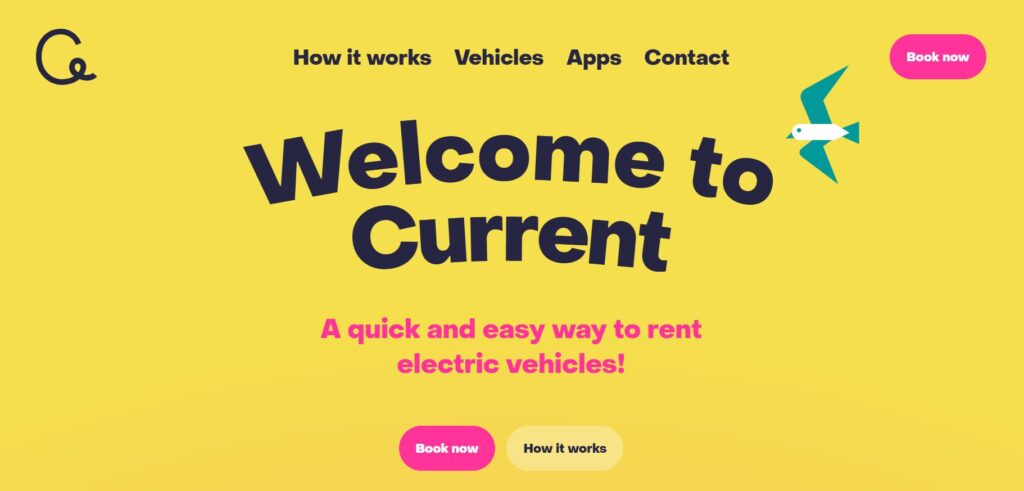
7. Yellow & Hot Pink
Yellow and hot pink fall within the warm side of the color spectrum. While they aren’t complementary, they can create a vibrant, lively color scheme together.
For example, this website called Current Vehicles uses yellow as the primary color but adds hot pink to complete its branding with a bold and energetic look.

Hex codes: #f5df4d and #ff3399
Summing Up: Best Color Combinations for Websites
There are countless color combinations for websites that will allow you to express your brand’s personality. Whether it’s the classic elegance of gray and pink or the vibrant energy of yellow and green, each pairing offers a unique opportunity.
The important thing is to keep experimenting and get professional help in finding the perfect brand colors. That’s where we come in! Just sign up for our unlimited graphic design services, and we’ll help you create a brand color palette and other essential brand elements.



