Technology has significantly changed the way humans interact with products online, making both appearance and functionality equally important. At the heart of this revolution lie the concepts of UI and UX design, which are closely related but serve different purposes.
While UI focuses on visual appearance, UX is the cornerstone that ensures a seamless, enjoyable experience for users. Just like brewing a cup of perfect and balanced tea, UI and UX design work together to create a delightful digital experience.
Let’s take a deeper dive to learn more about UI vs UX design, how they differ, and why both are essential for shaping digital and human interaction.
UI vs UX Design
- What is UI Design?
- What is UX Design?
- What Does UI Design Involve?
- What Does UX Design Involve?
- What are the Key Principles of UI Design?
- What are the Key Principles of UX Design?
- What are the Different Types of UI Design?
- What are the Different Types of UX Design?
Where to Find the Right UI/UX Designer?
What is UI Design?
UI design is all about making digital products (applications or websites) look nice and simple for the users. It includes visual and interactive elements such as buttons, icons, colors, fonts, and so on. The goal is to make sure that the interface is appealing and easy to navigate.
What is UX Design?
UX Design refers to the total experience of a user interacting with a digital product. It focuses on the user’s needs, preferences, moods, and behaviour. The goal is to click and follow the next function with ease.
What Does UI Design Involve?
Some of the key elements of UI design include:
1. Visual Layouts
It is the arrangement of icons, fonts, and other visual elements that are visible on your screen.
2. Easy Navigation
It refers to clear and descriptive labels, visual cues, and other elements that provide a usable pathway for the users to locate what they need.

3. Control Elements
These are interactive elements that help users input data, navigate, and engage with digital applications. For example, buttons, check boxes, dialogue boxes, etc.
4. Consistent Styles
It means ensuring uniformity in visual elements (color, typography, iconography, etc) to foster familiarity and efficiency.
What Does UX Design Involve?
Some of the key elements of UX design include:
1. User-Centered Design
It means prioritizing the needs, preferences, and expectations of the users to ensure relevance and satisfaction.
2. Empathy
It refers to understanding the user’s emotions, mood patterns, etc, to provide relevant solutions.
3. Usability & Accessibility
It ensures that the digital interface is easy to use, efficient, and accessible for all the users to achieve their goals without confusion.
4. Feedback
It is the gathering of the reactions and insights of users while using the application on the web or smartphone. This process is essential for providing proper solutions, refining the product, and minimizing errors.
Key Principles of UI Design
Below we have discussed some of the key principles of UI design, which will help us understand the differences in UI vs UX design.
1. Consistency & Clarity
Clarity means making interfaces easy to use, like Google’s simple search bar that helps users focus without distractions. Consistency means keeping elements and interactions the same across all parts of the interface, like how the back arrow or home button works the same way on all iOS devices.
2. Accessibility
Accessibility refers to how easily a user, including those with disability, can interact with or navigate the interface. The key aspects of this principle are visual, auditory motor, cognitive accessibilities, etc. It includes resizing text, keyboard navigation, ALT tags for images, voice-over feature on phones, and so on.
3. User-Centric Design
This principle revolves around the user’s need, behaviour, and preference. This is the pattern that a designer follows to make their user engaged in an activity.
4. Information Hierarchy
The information hierarchy states that when we design websites or apps, we need to organize the information in a way that makes sense. This helps people find what they need quickly and easily.
Key Principles of UX Design
Let’s also discuss the key principles of UX design to compare UI vs UX design:
1. Context of the User
User context is about creating a satisfying experience for the users. It helps build websites and apps that fit different situations. For instance, you can use a desktop at home or a mobile app on the go.
2. Flow
Flow here means user flow. It is a user’s path to finish a specific purpose, for instance, ordering a pizza online. It includes all the steps from selecting the pizza to making a payment and placing the order. It ensures a quick screen transition for users.
3. User Control
The essence of user control revolves around the freedom of undoing and redoing one’s activity. In that way, it will be intuitive for the audience to reciprocate more. It builds trust in the user’s mind. To illustrate more, if you accidentally tune in to a song that you dislike, you can easily remove it or play the next song. You can customize it as you like.
4. User Research
In this context, user research means a designer is trying to understand how users interact with digital products. They take into account the likes, dislikes, etc, of a consumer towards a product online and provide solutions. It involves product testing, getting user feedback, and then making improvements accordingly.
Types of UI Design
These are 5 different types of UI design that shape user interactions and experiences:
1. Graphical User Interface Design
GUI layout allows users to interact through icons, buttons, menus, and test commands. It’s a click-and-release process.
Examples- ribbon style menus in MS Office Suite, icons & taskbars in Windows OS.
2. Voice User Interface Design
VUI uses words and syntax instead of traditional graphical elements. So the styles or patterns followed in such interface are on voice- over commands.
Examples- Samsung’s Bixby, iPhone’s Siri, Amazon’s Alexa.
3. Menu-Driven Interface Design
MDI simplifies user-response to the products online through predefined menus and options, rather than typing commands manually. So the configurations are ideal for users with no or some technical knowledge.
Examples- ATMs, kiosks, navigation systems.
4. Touchscreen User Interface Design
The Touchscreen UI is outlined for direct communication using touch gestures like tapping, swiping, and dragging.
Examples- Android interface and iOS.
5. Form-Based User Interface Design
This interface allows users to enter data into specific fields in an organized format.
Examples- check box, chat box.
Types of UX Design
These are 5 different types of UX design that focus on enhancing user experience and usability:
1. Interaction Design
It is about creating interactive digital products for users in the form of clicks or gestures, taking into account the behaviour, interests, and moods of the users.
Examples- Pull to refresh button on Instagram, transition to another page, etc.
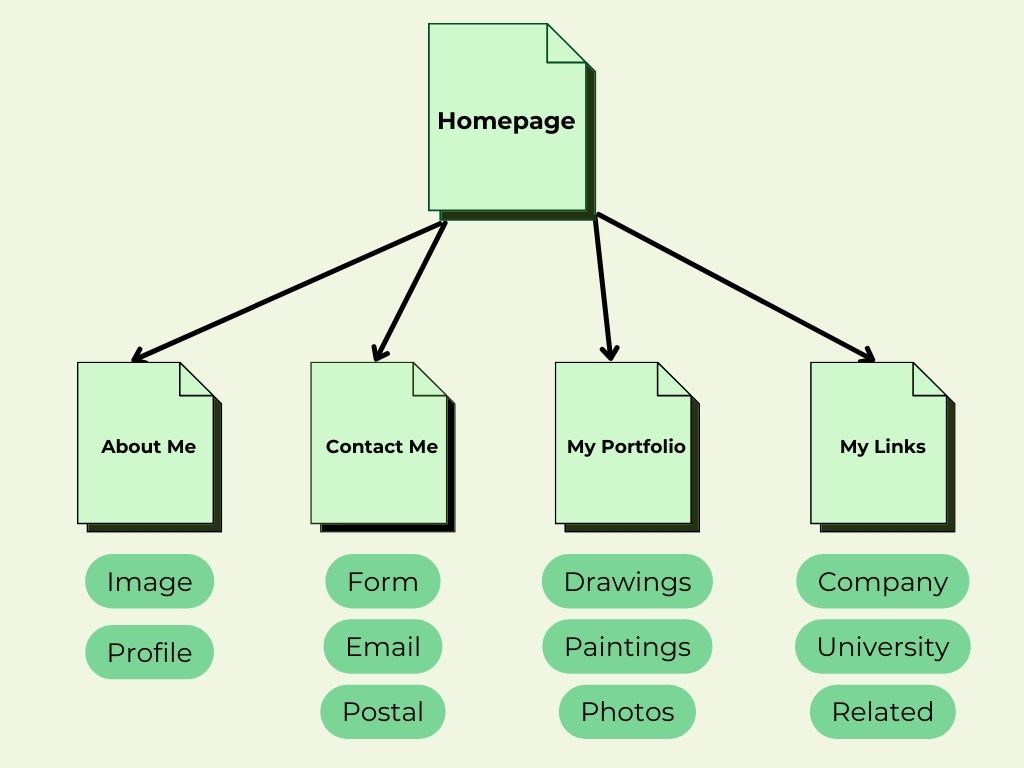
2. Architecture Design
It represents the structure and organization of information, pressing on the overall layout for an uncomplicated interface.
Examples- Sitemaps, Website’s dashboard layout.
3. Visual Design
It depicts the overall visual representation of the logo, color scheme, and typography of the brand.
Examples- Apple’s unique minimalist font, a photo editing app with organized icons.
4. Usability Design
Its purpose is to reduce any confusion among the users by making the process simple and efficient.
Examples- Checkout process in applications like Amazon or payment websites like Google Pay.
5. Prototyping
It is the process of creating a model ranging from simple paper prototypes to sophisticated digital versions that resemble the final app or website.
Examples- a sketch of a mobile app on a paper, a sample of a product or service offered.
Where to Find the Right UI/UX Designer?
Now comes the tricky part – hiring the best UI/UX designer. You need someone who can craft visually stunning interfaces while ensuring a smooth, user-friendly experience. But instead of hiring one person, why not hire an entire team?
You just need to sign up for our unlimited graphic design services, and we’ll help you create the entire UI & UX from scratch. No templates ever! Our team of in-house designers will ensure every element is tailored to your brand.
In fact, our subscription includes development services, so we’ll even help you turn these designs into a fully functional website using WordPress or custom HTML/CSS. It’s a completely hands-free approach – just submit your requests, and we’ll take care of the rest!
Summing up: UI vs UX Design
UI and UX design are integral to creating successful digital products, working in tandem to ensure both visual appeal and smooth functionality. Think of UX as a thoughtful friend who understands your needs and preferences and UI as a creative soul that makes it look good on screen. Together, they create seamless experiences that not only meet users’ expectations but also leave lasting impressions.
We, as a team, take this synergy to the next level. With our unlimited graphic design services, you get expert solutions that blend both creativity and functionality without any stress.
Just sign up, and let’s help you create UI/UX design that your users will love.