Wireframes are the backbone of a good website and app. They help you visualize your initial ideas using a minimalist outline and basic shapes. Not to mention, you can use them to identify usability issues from the start and avoid painful revisions later.
Now, if you’re just starting out, it’s perfectly fine to create a low-fidelity wireframe by sketching out your ideas on a piece of paper. But if you want to share those ideas with your design team or stakeholders, you’ll need an online tool to create a wireframe.
Thankfully there’s a wide array of free wireframing tools available for both designers and non-designers. In this article, we’ll explore our top picks and learn more about what they have to offer to their users.
9 Best Wireframing Tools
Let’s explore the awesome features of these 9 free wireframing tools in more detail.
1. Figma
Figma is a free online wireframing tool best known for its collaborative features. It allows you to easily create and share high-fidelity wireframes with your entire team via a single, live URL. Your team members can also edit the designs simultaneously and even leave comments for others.
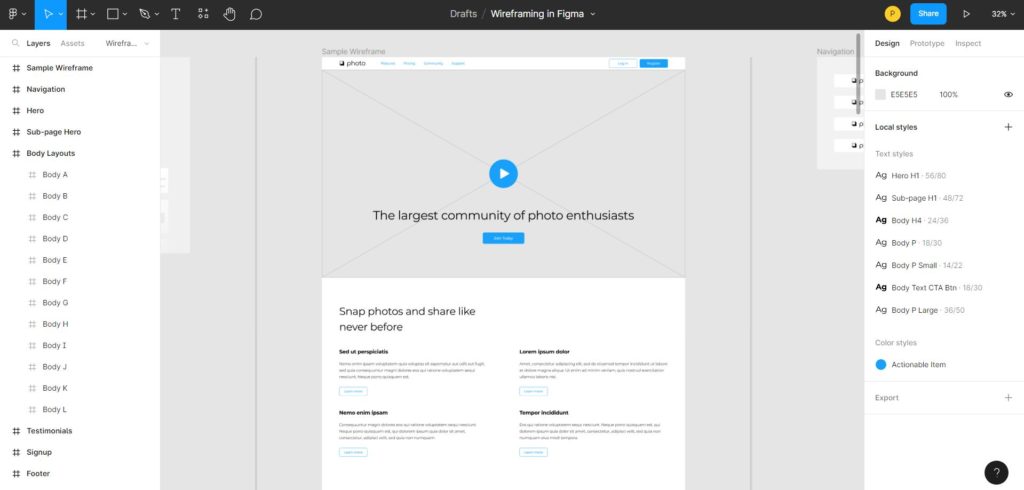
Here’s what Figma’s intuitive interface looks like:

Features
- Comes with 1,000+ professionally made templates to help you get started
- Real-time collaboration
- Easy to use drag and drop interface
- Good value freemium price model for beginners
Cost: Free starter version available; upgrades start from $12 per editor/month
2. Balsamiq
Balsamiq is a pretty straightforward wireframing tool. It focuses on allowing users to create low-fidelity wireframes with basic UI elements like buttons and text boxes.

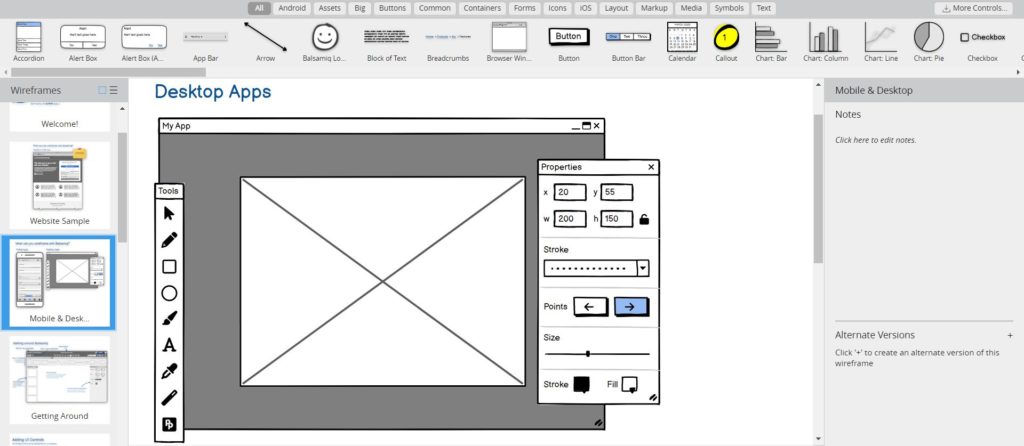
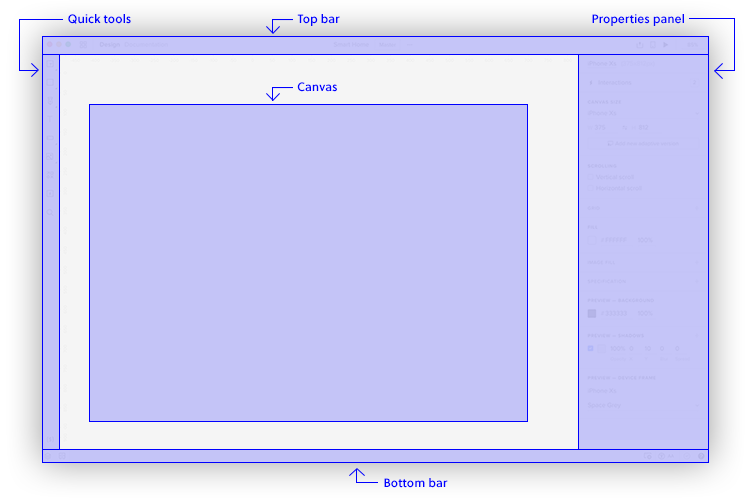
Balsamiq also has this quite unique built-in background music feature that can help you get in the zone with some fun tracks. You can find this option under the View section in the top menu bar.
Features
- Best for creating low-fidelity wireframes
- Comes with many premade UI elements
- Allows you to create interactive PDFs for collaboration
- You get a free trial without a credit card
Cost: Available in two versions – a web app that costs $9/month and a desktop app that costs $89/user. You also get a 30-day free trial for both versions
3. UXPin
UXPin is one of the most popular tools among designers. It’s primarily made for prototyping, but you can still use it to create your own high-fidelity wireframes. Once you’re finished, you’ll able to seamlessly create interactive prototypes from your wireframes in just a few clicks.
This is what their overall interface looks like:

Features
- The dashboard is easy to navigate
- Real-time collaboration
- Offers pre-made interactive elements like text fields and checkboxes
Cost: Limited version of UXPin is available for free; upgrades start from $24 per editor/month
4. Miro
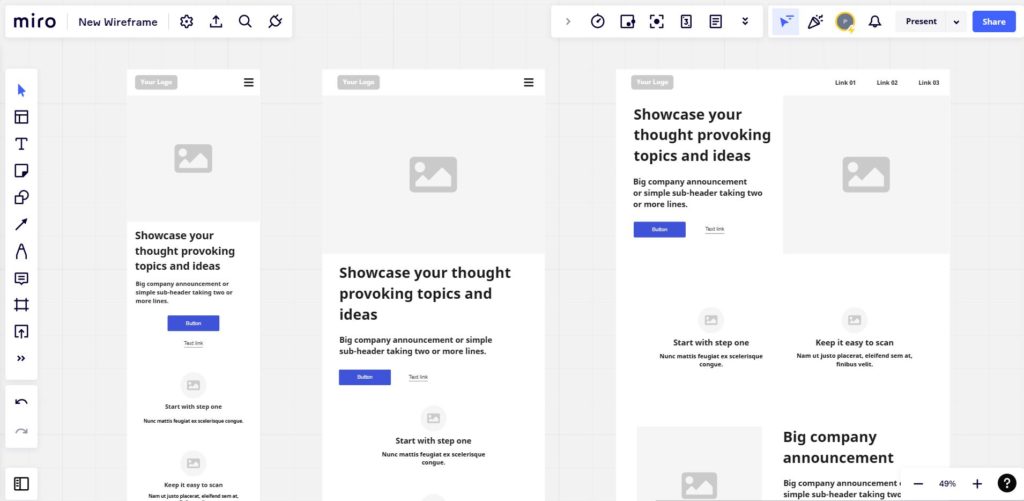
Miro is an online whiteboard that you can use to create mind maps and online wireframes. It features an infinite canvas, many intuitive UI components, such as buttons, forms, text boxes, menus, and a huge library of icons, images, and shapes.
It also offers a few premade wireframe templates that you use to get started quickly.

Features
- Infinite virtual canvas to collaborate and brainstorm with your team
- Allows users to comment and video chat
- Best for beginners & people who want to create low-fidelity wireframes
Cost: Free for a single workspace with 3 editable boards; upgrades start from $8 per member/month
5. Marvel
Marvel is another popular wireframing tool that offers pre-designed templates and pre-made assets without any add-ons. It also features an intuitive and user-friendly interface that allows you to drag and drop various elements onto a canvas and create a visual representation of your ideas.
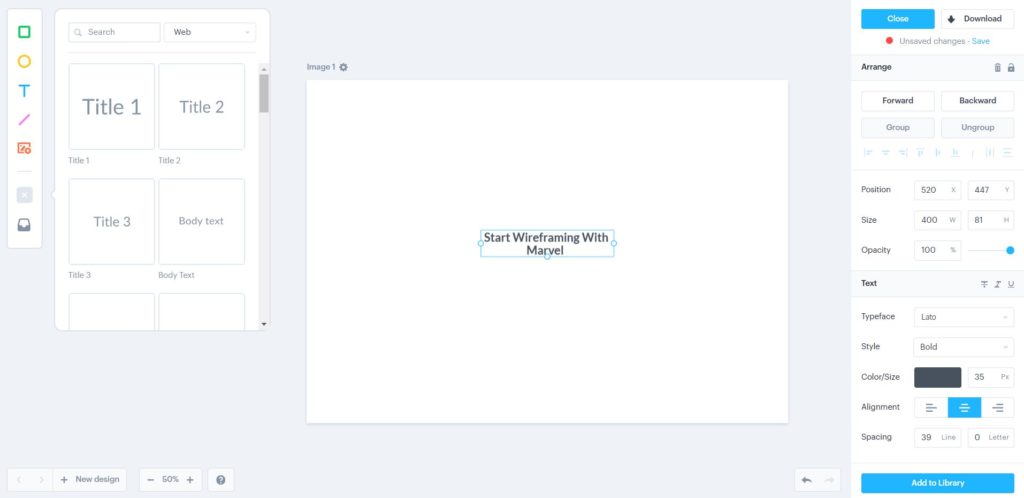
This is what a blank Marvel canvas looks like:

Features
- Can be used to create both low and high-fidelity wireframes
- You can share your wireframes with URLs and embed codes
- Templates and assets are available without any add-ons
Cost: Free for 1 user with 1 project; upgrades to add more users at $8/month
6. Wireframe.cc
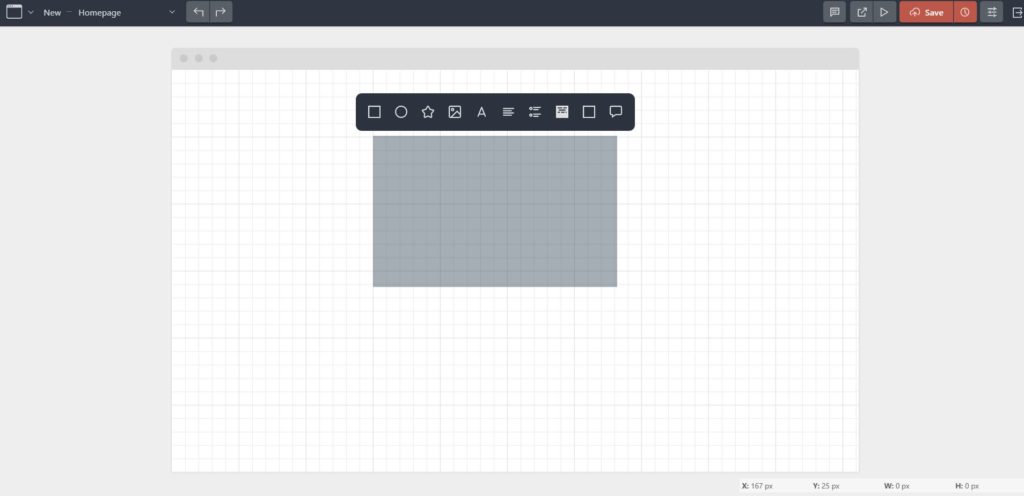
Wireframe.cc is also a minimalist wireframing tool with an uncluttered interface and a simple drag-and-drop functionality. You can get started by simply drawing a shape on the blank canvas. Then you’ll get a few options to add to the text, heading, image, icons, etc. Here’s what it’ll look like:

You’ll only get some basic options to create a low-fidelity wireframe. But this is a much-appreciated feature for non-designers who tend to get overwhelmed with too many design functionalities.
Features
- Simple & uncluttered interface best for non-designers
- No learning curve
- Allows you to get feedback from team members via a shareable link
Cost: $16/month/user; 7-day free trial available
7. Mockplus
Mockplus is a free wireframing tool that you can use to create outlines and design flows. It offers a quite unique user interface that’s unlike any other online wireframing tool, but it does offer some familiar features like built-in icons, UI components, and templates.
Here’s a preview of their interface with one of their wireframe template:

Features
- Premade templates, icons, and UI elements
- Allows users to co-edit and collaborate seamlessly
Cost: Free for 3 prototypes; upgrades start from $12.95 per user/month
8. Adobe XD
Adobe XD is a powerful design tool that can give you access to more advanced design features to create and test your wireframes. You can get started by sketching out your ideas with basic shapes on a blank artboard, or you can access editable templates and pre-made UI elements by installing plugins like Quick Mockup.
Here’s an article that covers in detail how you can create wireframes using Adobe XD.
Features
- Made for people with good design experience
- Offers advanced features and functionalities
- Real-time collaboration
Cost: $54.99/month; 30-day free trial
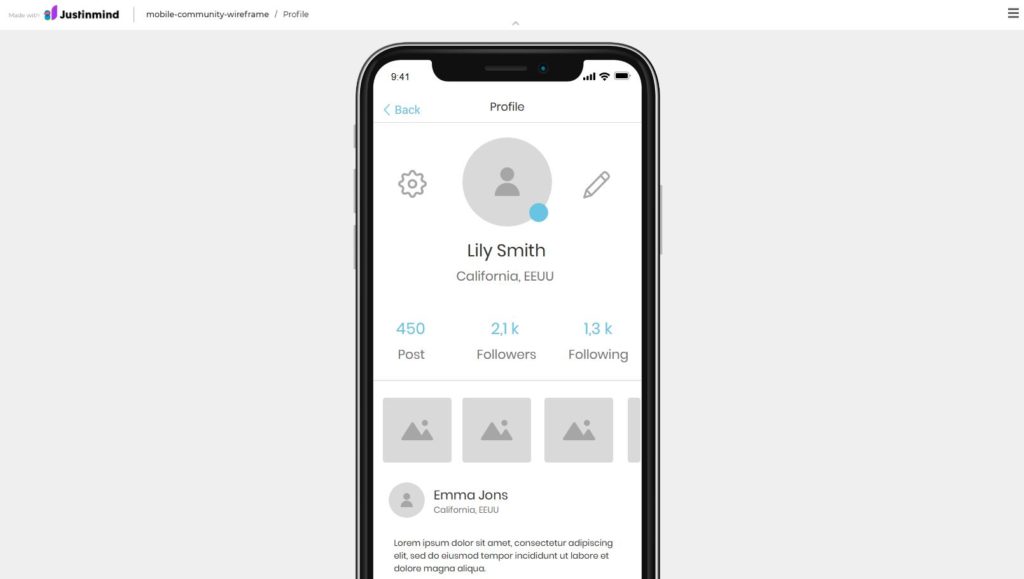
9. Justinmind
Justinmind offers a free wireframing tool for both MacOS and Windows. It’s less advanced than Adobe XD but a bit more powerful than other wireframing tools like Wireframe.cc. This makes it a perfect option for less techy business owners and designers.
Apart from that, Justinmind gives its users access to a library of UI elements and a range of widgets for iOS, SAP, and Android. It also has a drag-and-drop editor, which is fun and quite easy to understand.
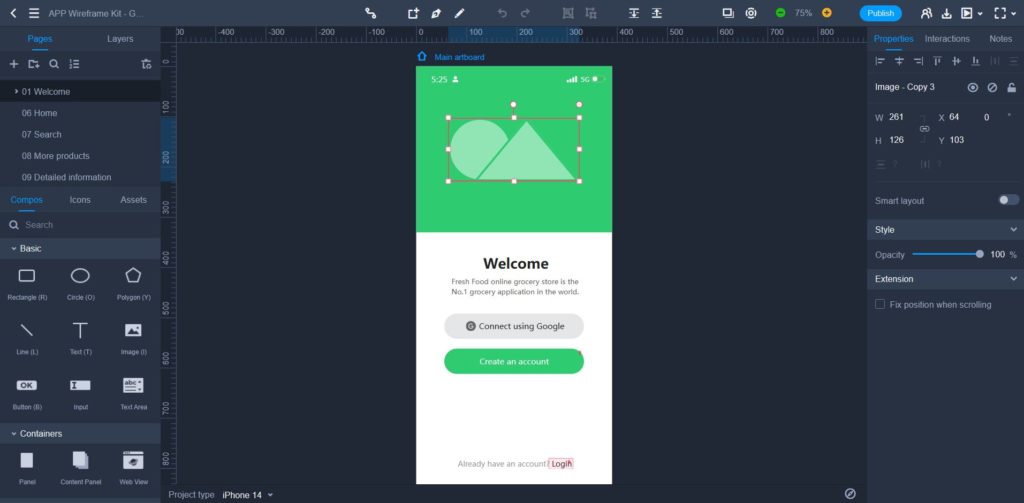
Here’s an example of a mobile app wireframe template made with Justinmind:

Features
- Ready-made and frequently updated UI library
- Easy to use drag and drop editor
- Free to create unlimited wireframes
Cost: Free for wireframing; upgrades for advanced interactive designs start from $9 per user/month
Summing Up: Best Free Wireframing Tools
There you go! These are the 9 best wireframing tools available in the market. Most of them have a freemium price model, or they offer a free trial that you can use to familiarize yourself with the interface and compare various features and functionalities.
But if you need professional help in creating wireframes, you should sign up for our unlimited graphic design services. Our plans include wireframing, UI/UX designing, and development services – and everything in between for a fraction of the cost. Sign up to get started instantly.